 Данный скриптовый язык программирования чаще всего используется при создании веб-страниц. Однако он широко распространен и в других отраслях, например, создании программного обеспечения для мобильных операционных систем. Конкретно в этой статье речь пойдет о том, как бесплатно скачать и установить JavaScript для Windows 7 x32/64 Bit на русском языке с официального сайта. Поэтому не откладывая, приступаем к делу.
Данный скриптовый язык программирования чаще всего используется при создании веб-страниц. Однако он широко распространен и в других отраслях, например, создании программного обеспечения для мобильных операционных систем. Конкретно в этой статье речь пойдет о том, как бесплатно скачать и установить JavaScript для Windows 7 x32/64 Bit на русском языке с официального сайта. Поэтому не откладывая, приступаем к делу.
Что такое JavaScript
Для начала давайте рассмотрим, что же такое JavaScript, и для чего он нужен. Как известно, любой язык программирования используется для создания приложений, а также игр. В данном случае все то же самое, только приложения, которые можно создавать при помощи JavaScript, могут использоваться на веб-страницах различных сайтов.

При помощи данного языка мы можем создавать формы обратной связи, различные интерактивные элементы (например, меню), делать всплывающие окна и любые другие скрипты, которые предусматривают взаимодействие с пользователем или браузером.
Как скачать
Итак, теперь давайте рассмотрим несколько вариантов, которые позволят скачать JavaScript для Windows 7. Также будут рассмотрены инструкции, когда использование данного языка программирования происходит без установки. Впрочем, обо всем по порядку.
Используем Code Pen
На своем компьютере с установленной Windows 7 мы можем сразу приступить к программированию на JavaScript, даже не устанавливая и не скачивая данный язык. На самом деле все проще:
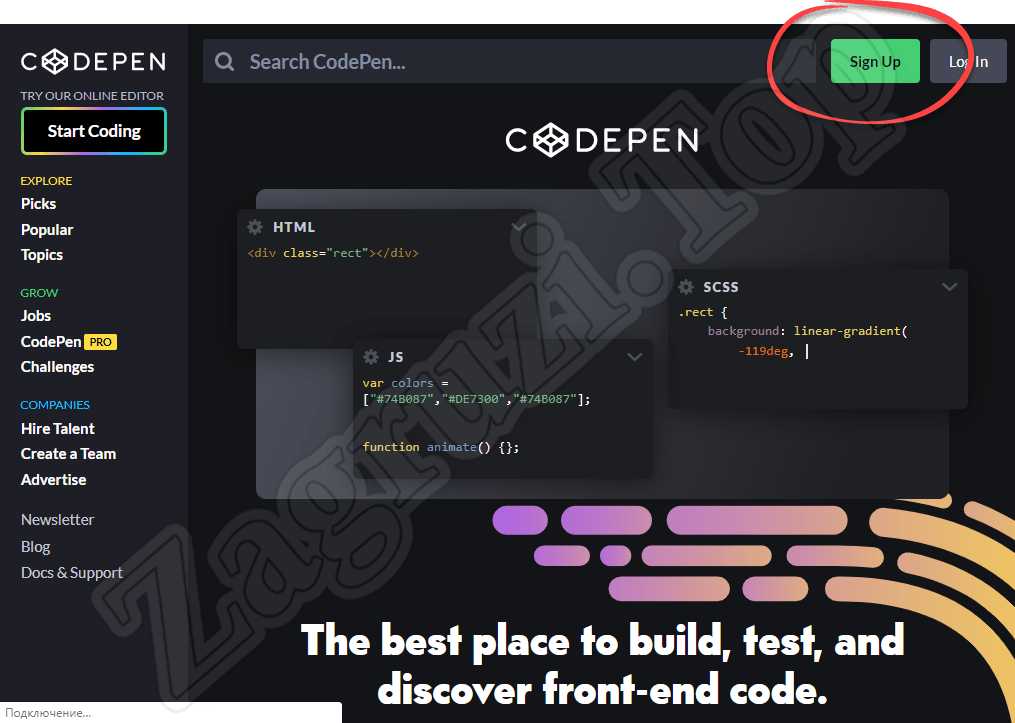
- Сначала мы должны перейти на бесплатный официальный сайт Code Pen. В его возможности входит онлайн-программирование на JavaScript, создание каскадных таблиц стилей CSS и разметка веб-страницы при помощи HTML. Когда мы попадем на домашнюю страничку данного ресурса, в его верхнем правом углу жмем обведенную красной полоской кнопку.

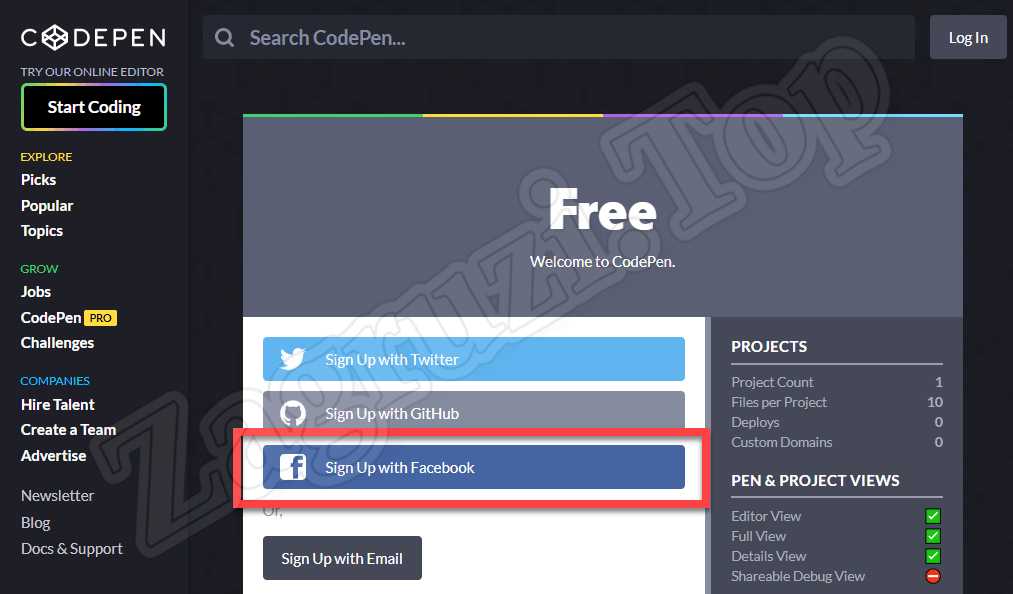
- Дальше мы можем авторизоваться при помощи одной из социальных сетей, либо создал новый профиль. В нашем случае вход будет осуществлен через Facebook.

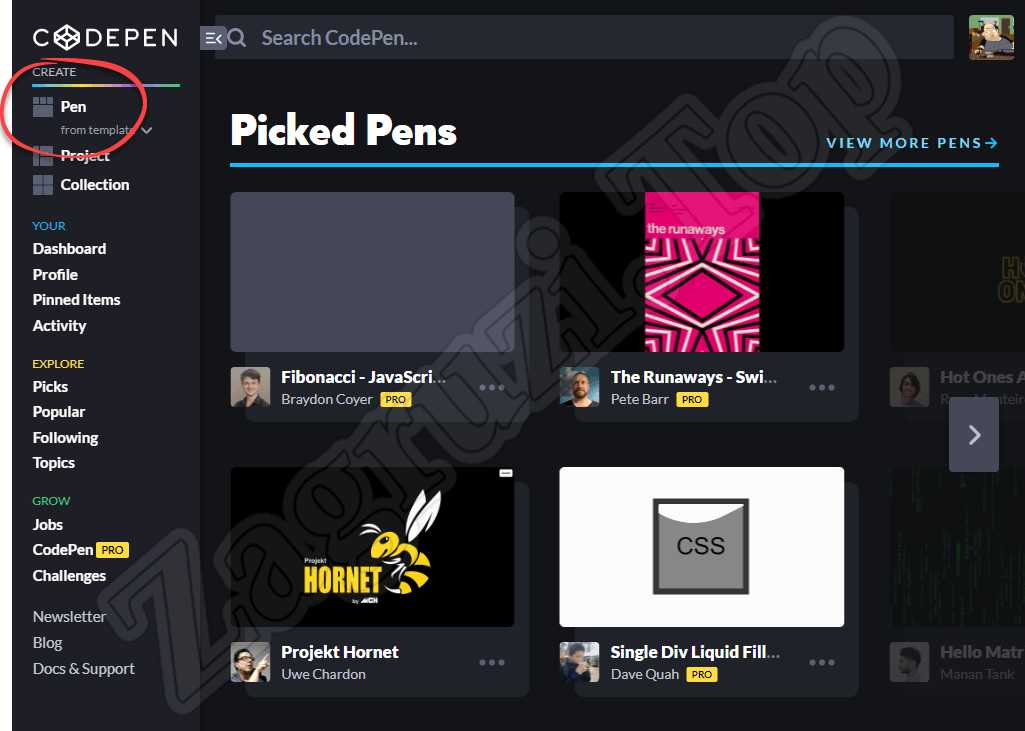
- Следующий этап предусматривает переход непосредственно к программированию. Для этого в левой части окна выбираем обозначенный на скриншоте инструмент.

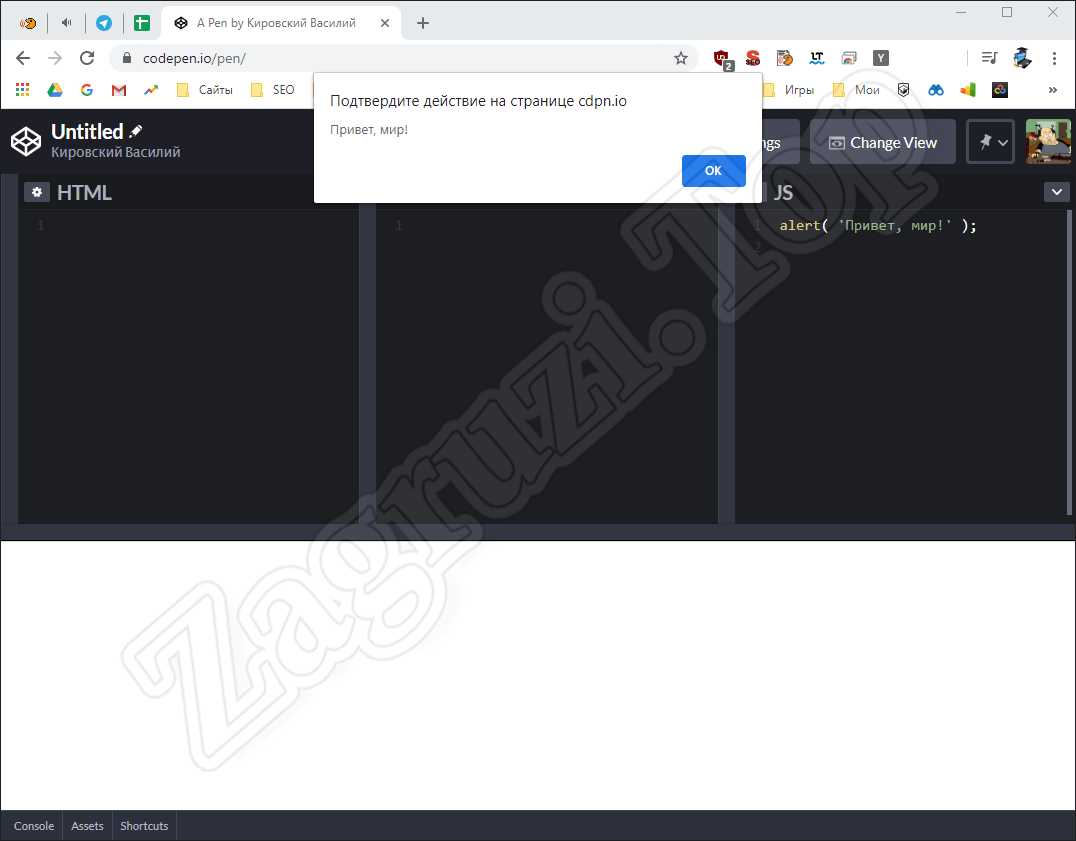
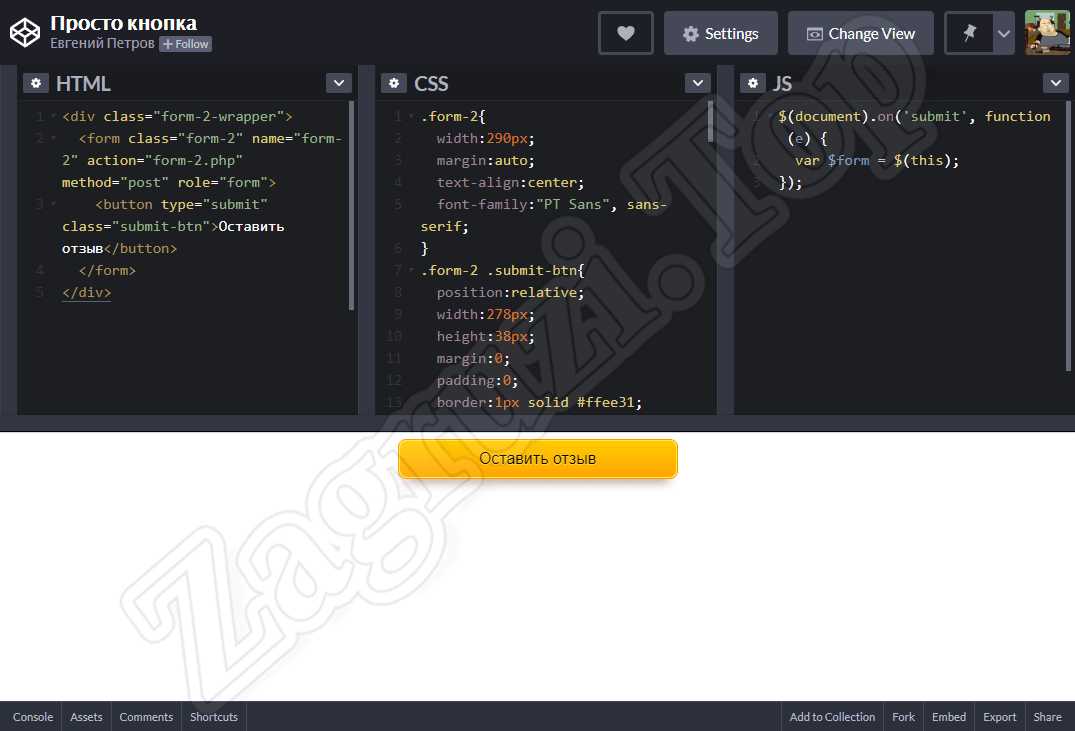
- Перед нами откроется сразу три окошка, снизу которых расположена область, выводящая результат. Первое окно предусматривает ввод HTML-кода, второе стилей CSS, а третье JavaScript. Для примера давайте ведем простой код, который отвечает за вывод сообщения «Привет Мир». Как только это будет сделано, браузер тотчас же отобразит результат. Как видим, все работает.

- Если мы возьмем какой-нибудь более сложный код, предусматривающий HTML-разметку, использование CSS-стилей, а также небольшую составляющую JavaScript, то и его результат сразу отобразится в расположенной ниже области. Данный редактор может работать с довольно сложными кодами.

Следует отметить, что при использовании Code Pen нам не нужно заключать код JavaScript в теги <script></script>.
Работаем в отладчике браузера
Существует еще один вариант, используя который, мы можем легко написать JavaScript-код и посмотреть на результаты его исполнения. Для этого нам понадобится обычный браузер. В данном случае мы будем использовать Google Chrome:
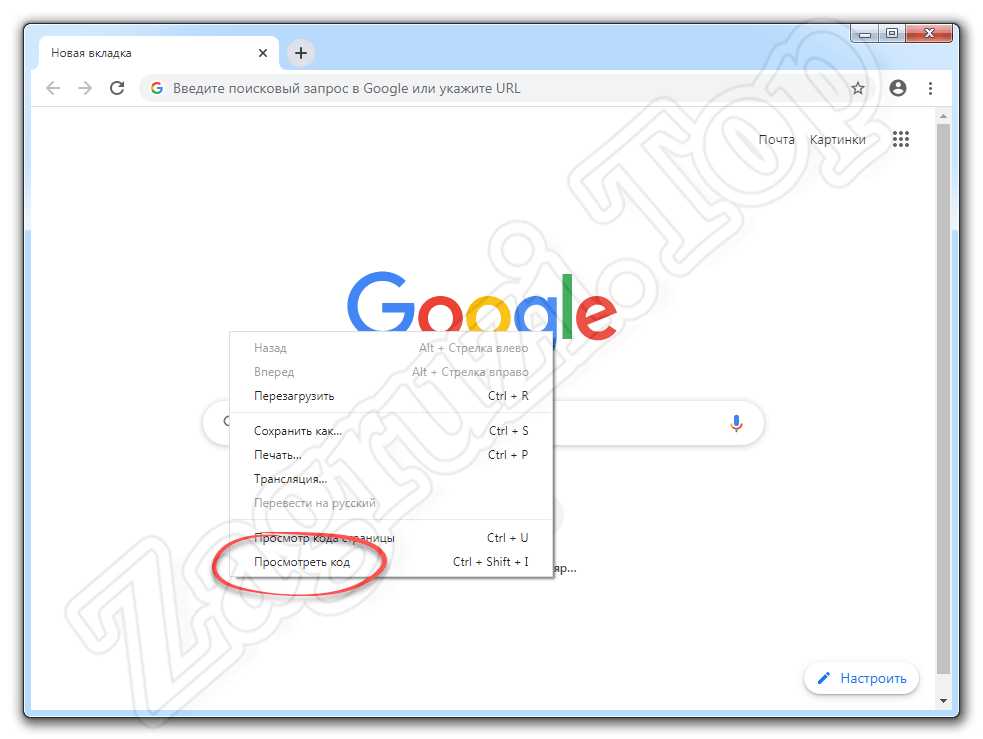
- Сначала кликаем правой кнопкой мыши в пустом месте и из открывшегося контекстном меню выбираем пункт «Посмотреть код».

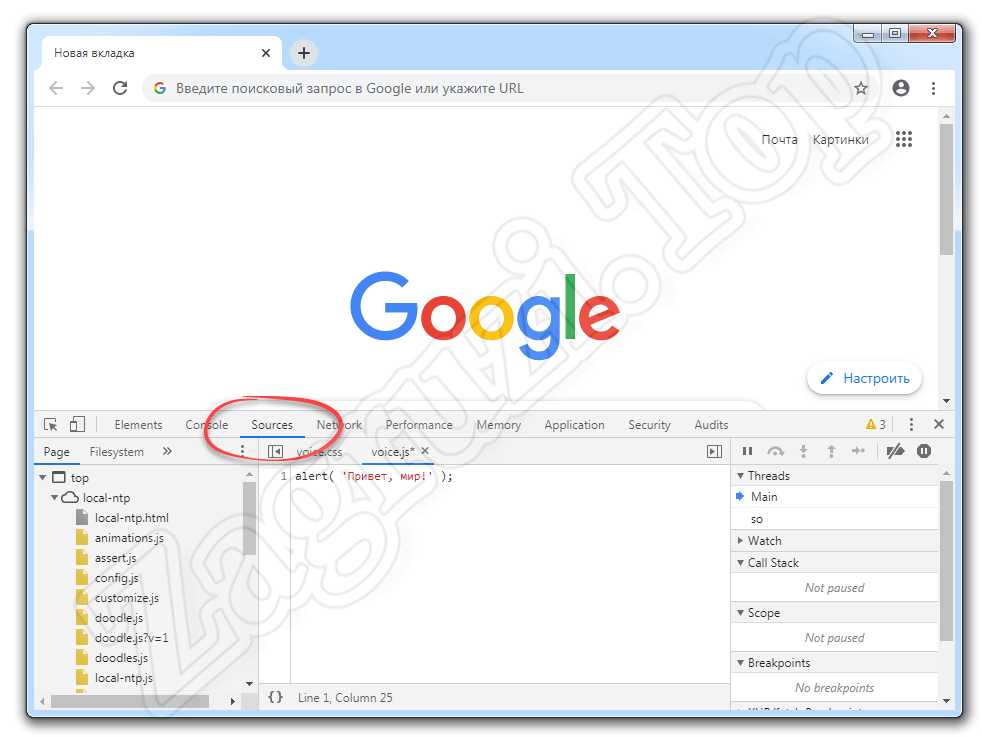
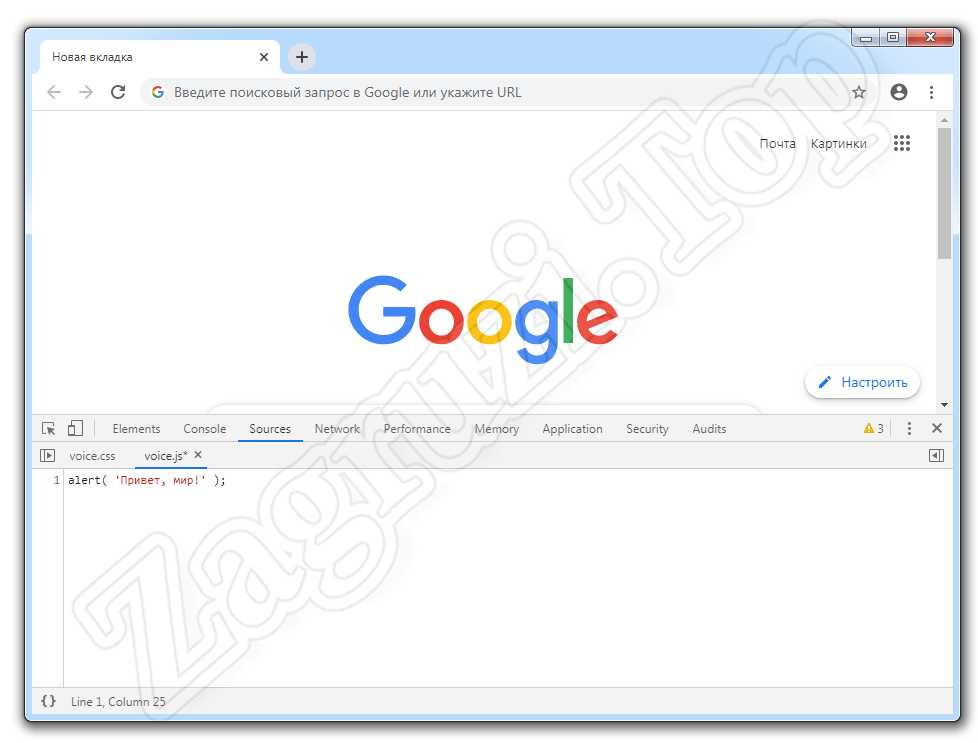
- Дальше переключаемся на вкладку «Sources», выбираем какой-либо файл слева и сразу же можем вводить наш код.

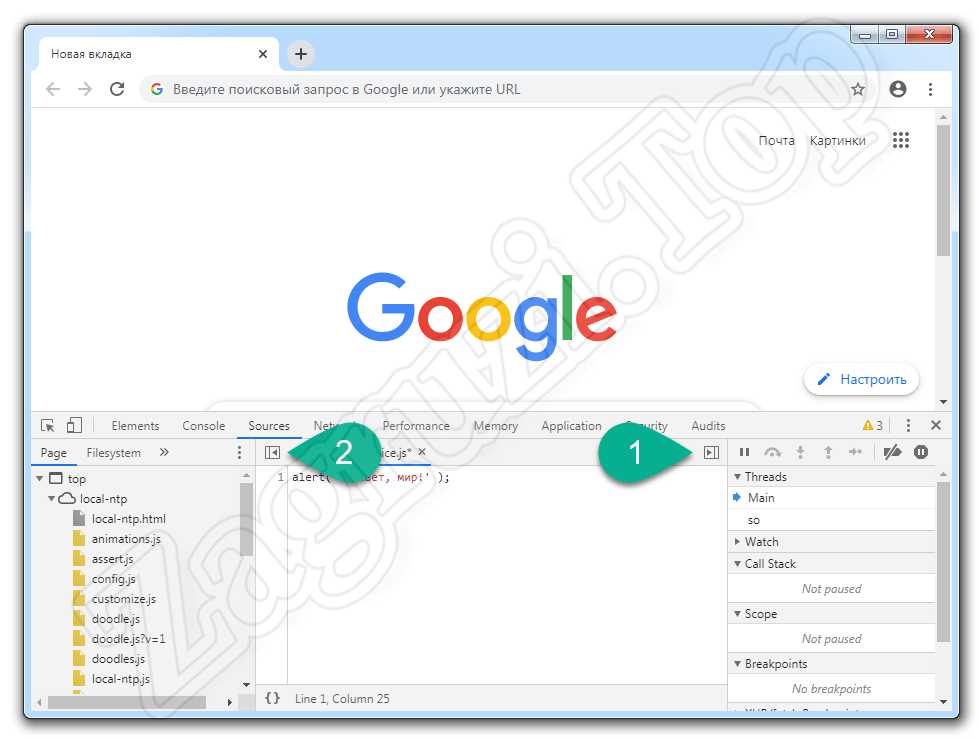
- И левую, и правую панель можно скрыть, кликнув по кнопкам, обозначенным цифрой «1» и, соответственно, «2».

- В результате область ввода кода значительно расширится, а все мешающие там элементы будут скрыты.

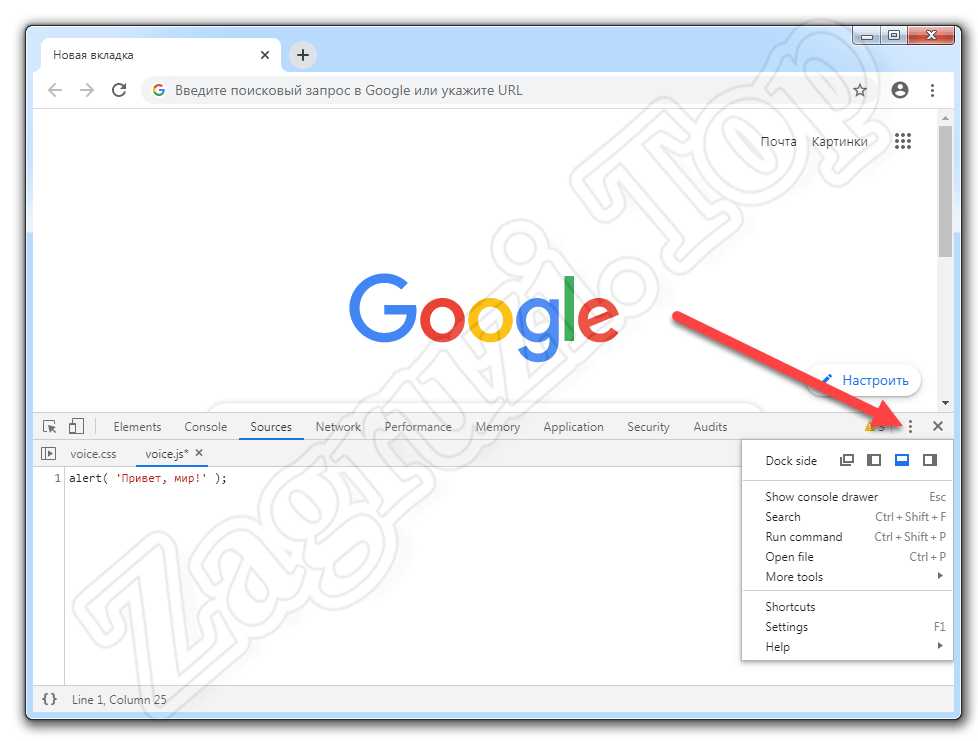
- Область, в которой мы работаем, можно передвинуть в левую или правую часть окна. Для этого следует воспользоваться иконкой с изображением трех вертикальных точек.

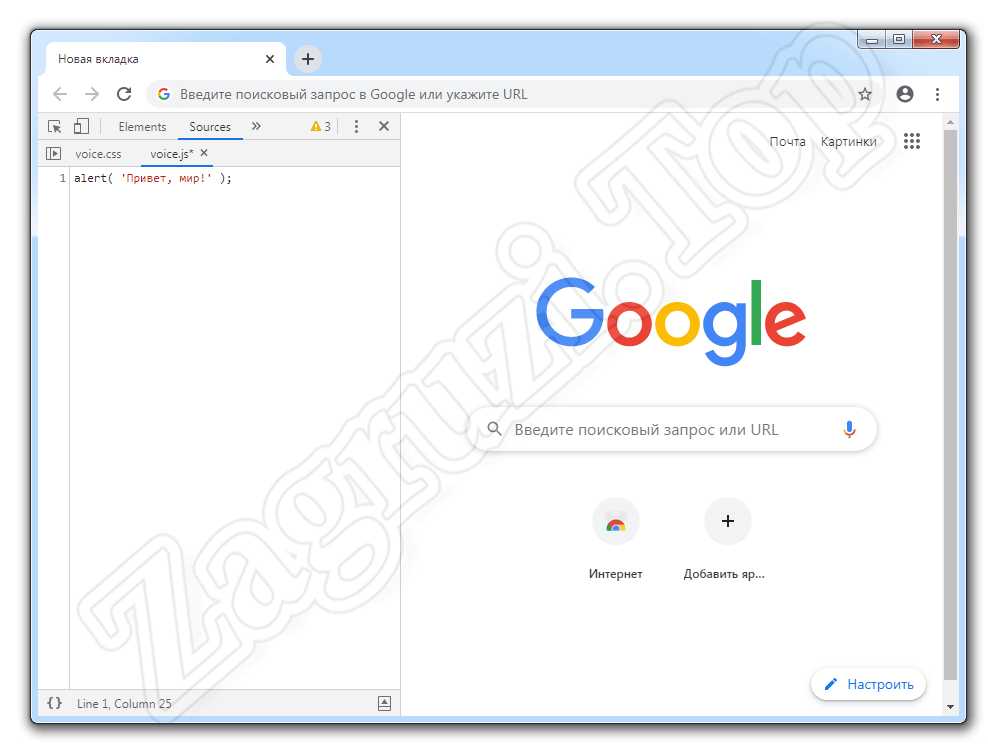
- Например, в данном случае, область ввода кода оказалось слева. Соответственно, окно отображения результата переместилось вправо.

Скачиваем JavaScript для Windows 7
А теперь рассмотрим самый сложный, но и самый функциональный вариант, позволяющий бесплатно скачать JavaScript для Windows 7 и использовать данный язык программирования в операционной системе от Microsoft. В данном случае нами будет использоваться специальный веб-сервер, который называется Denver. Рассмотрим, как его установить:
- Сначала, соответственно, переходим на официальный сайт Denver и уже оттуда скачиваем его последнюю русскую версию. Когда файл будет загружен, запускаем его двойным левым кликом мыши.

- Дальше подтверждаем доступ к администраторским полномочиям, кликнув по кнопке «Да».

- Нас спросят, действительно ли мы хотим установить базовый пакет. Естественно, отвечаем утвердительно, нажав кнопку «2».

- Дальше начнется распаковка всех нужных для инсталляции файлов. Дожидаемся ее завершения.

- Запускаем нашу инсталляцию, нажав кнопку «Enter» на клавиатуре.

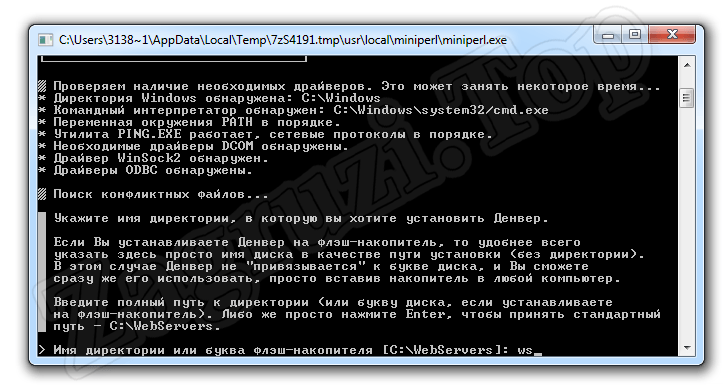
- Дальше нас попросят ввести имя каталога, в которой будет устанавливаться в сервер. Указываем его и снова жмем кнопку «Enter».

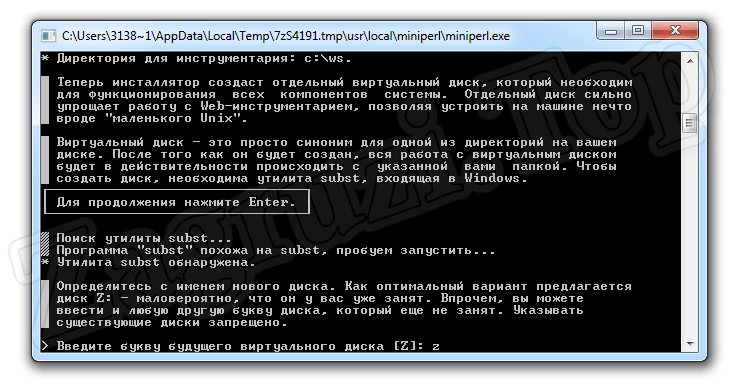
- После этого прописываем букву нашего виртуального диска. Вы можете использовать любой символ, не задействованный в системе под другие логические тома.

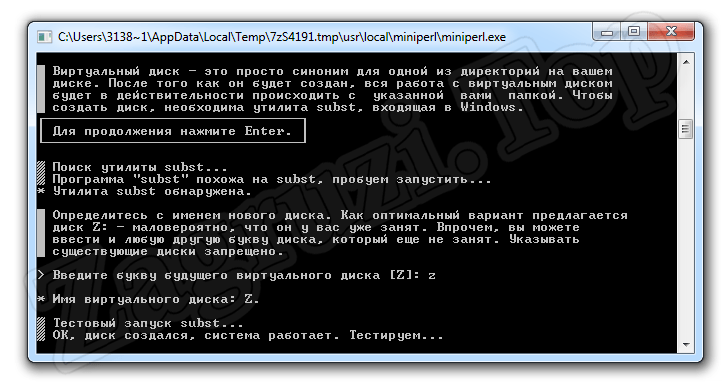
- После этого начнется тестирование и определение всех параметров, нужных для правильной установки.

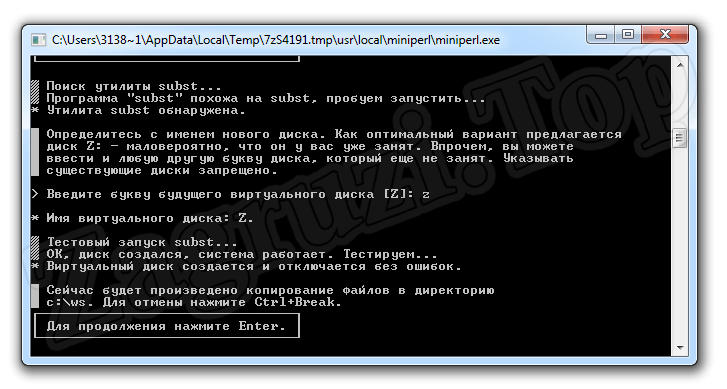
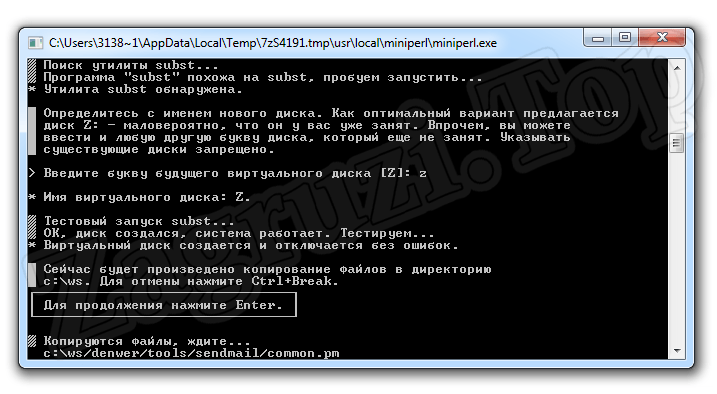
- Подтверждаем начало копирования файлов в установочную директорию, нажав кнопку «Enter» на клавиатуре.

- Далее начнется копирования файлов. Дожидаемся завершения процесса.

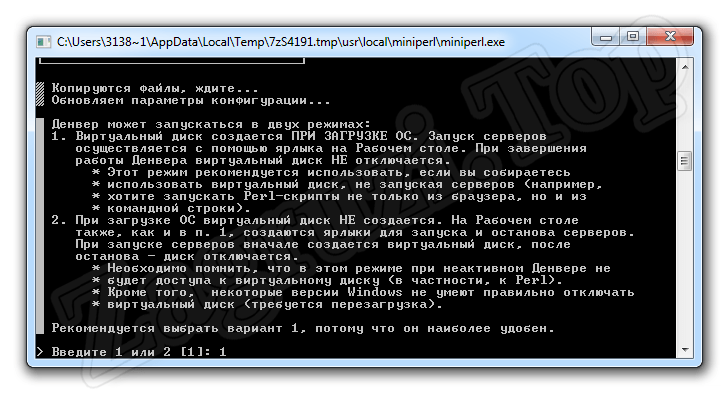
- Следующий этап очень важен. Он предусматривает выбор варианта использования веб-сервера. В первом случае предусматривается создание виртуального диска непосредственно во время запуска операционной системы. Второй вариант создает тот самый виртуальный диск только по инициативе пользователя и нажатию ярлыка на рабочем столе.
Мы рекомендуем использовать второй вариант. Он предусматривает меньшее потребление ресурсов системы.

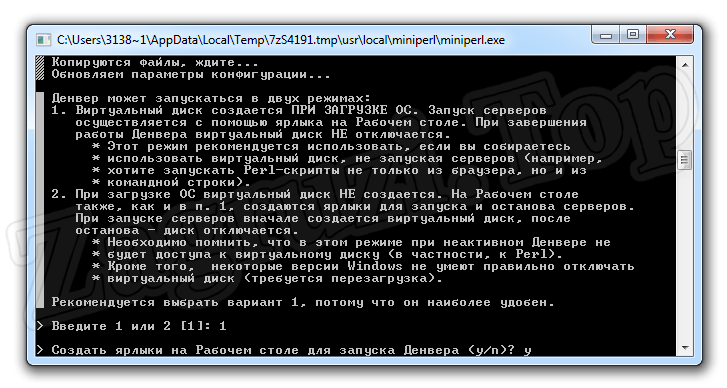
- Дальше нас спросят, нужно ли создать ярлык на рабочем столе. Обязательно соглашаемся, печатаем букву «y» и жмем «Enter».

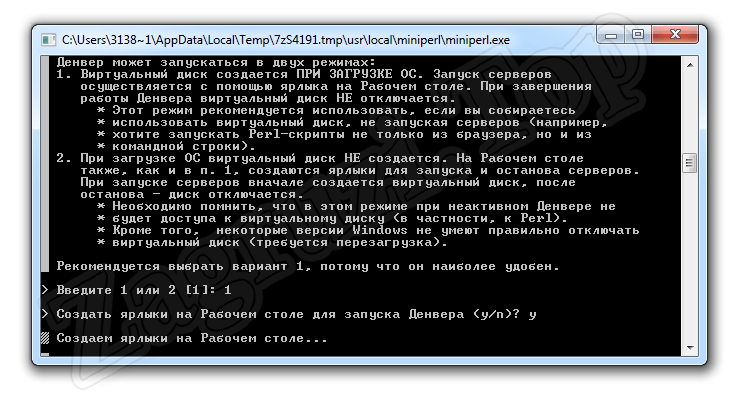
- Дожидаемся завершения процесса создания ярлыков в меню «Пуск» на рабочем столе Windows 7.

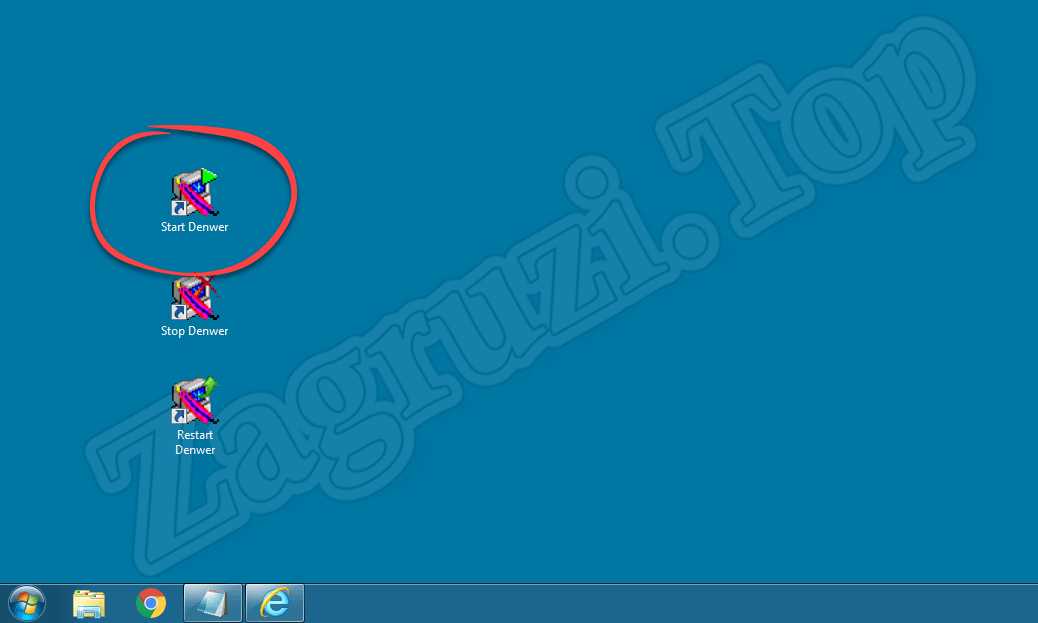
- Теперь мы можем запустить наш веб-сервер и приступить к работе с JavaScript. Давайте нажмем по отведенному для этого ярлыку.

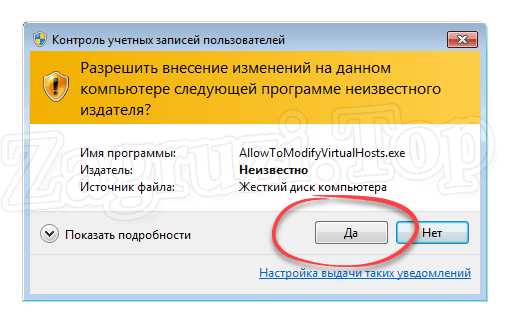
- Опять же, как и при установке программы, нас попросят подтвердить доступ к администраторским полномочиям. Для этого необходимо нажать кнопку «Да».

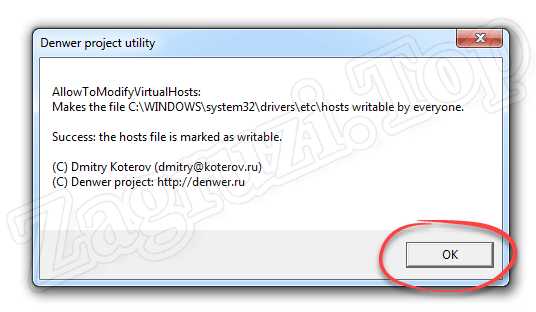
- Окошко, которое вы видите на скриншоте ниже, свидетельствует об успешном запуске сервера. Жмем «ОК».

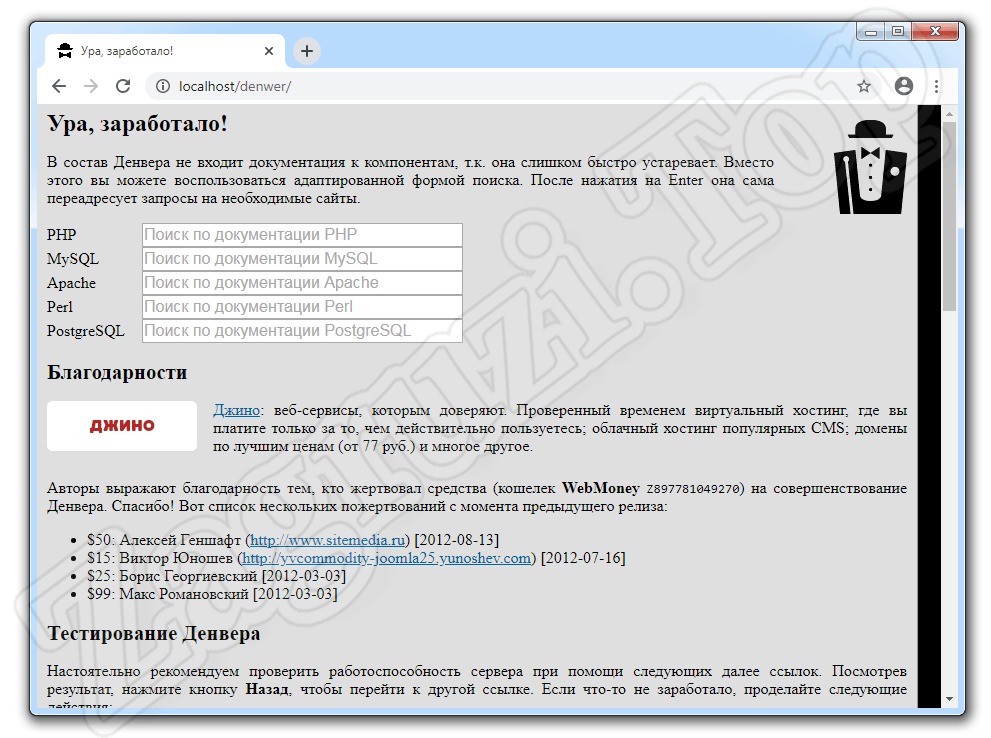
- Дальше автоматически запустится браузер, в котором мы увидим, что все модули веб-сервера Denver работают хорошо. Закрываем окно.

- Для того чтобы попасть в папку, которая хранит исполняемые файлы веб-сервера, переходим по пути, который использовался при установке. Изначально тут будет всего один HTML-документ.

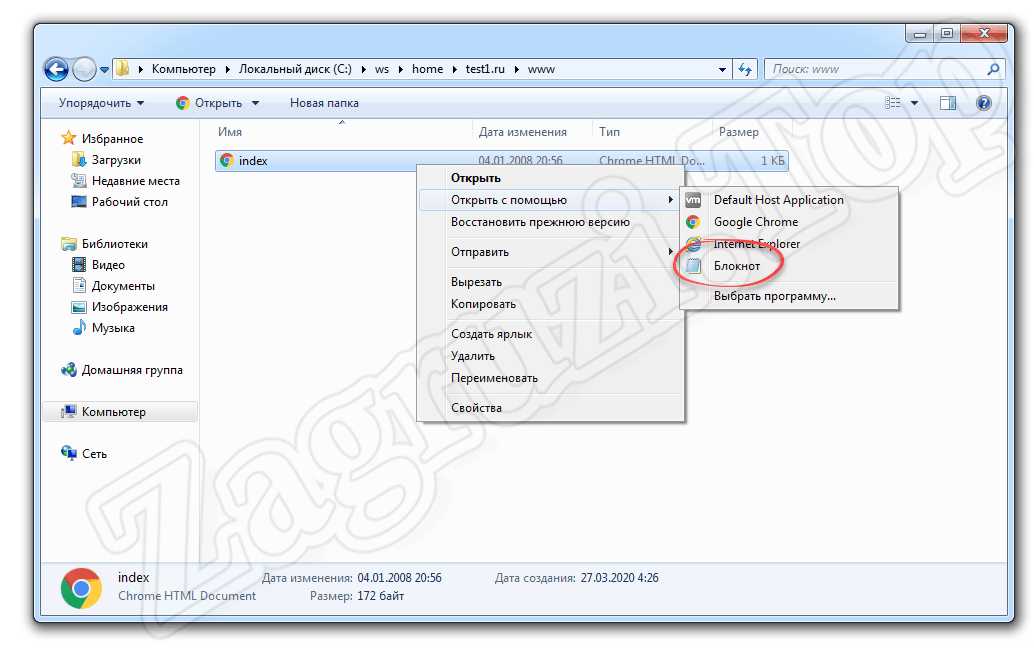
- Давайте отредактируем наш файл и запишем в него какой-нибудь JavaScript код. Для этого достаточно открыть объект при помощи обычного блокнота.

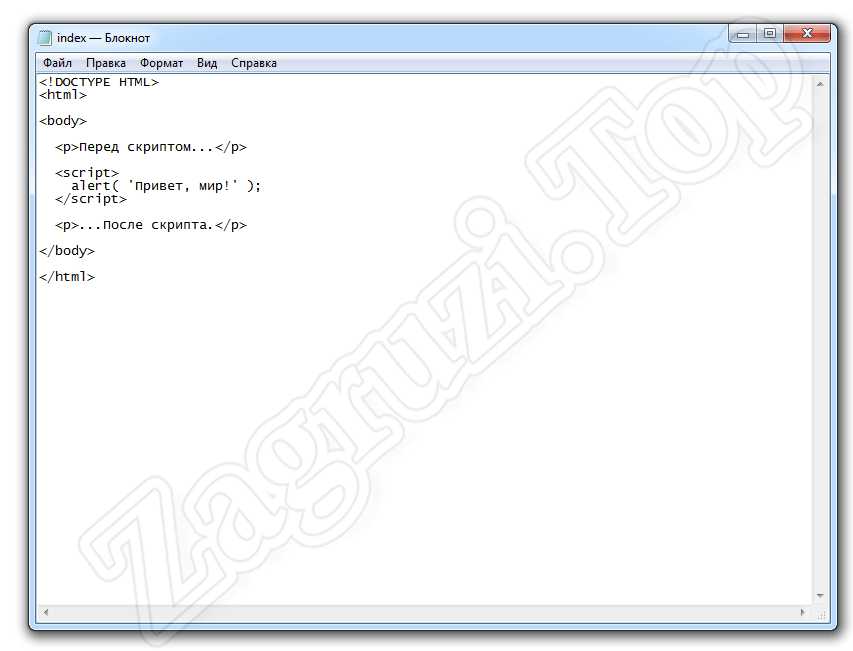
- Теперь прописываем код, который предусматривает вывод в небольшом окошке приветствия. Сохраняем получившийся результат при помощи главного меню «Файл» либо сочетания горячих клавиш «Ctrl» + «S». Затем закрываем окно блокнота.

- А теперь давайте посмотрим, работает ли JavaScript на Windows 7. Для этого открываем только что отредактированный файл уже при помощи браузера.

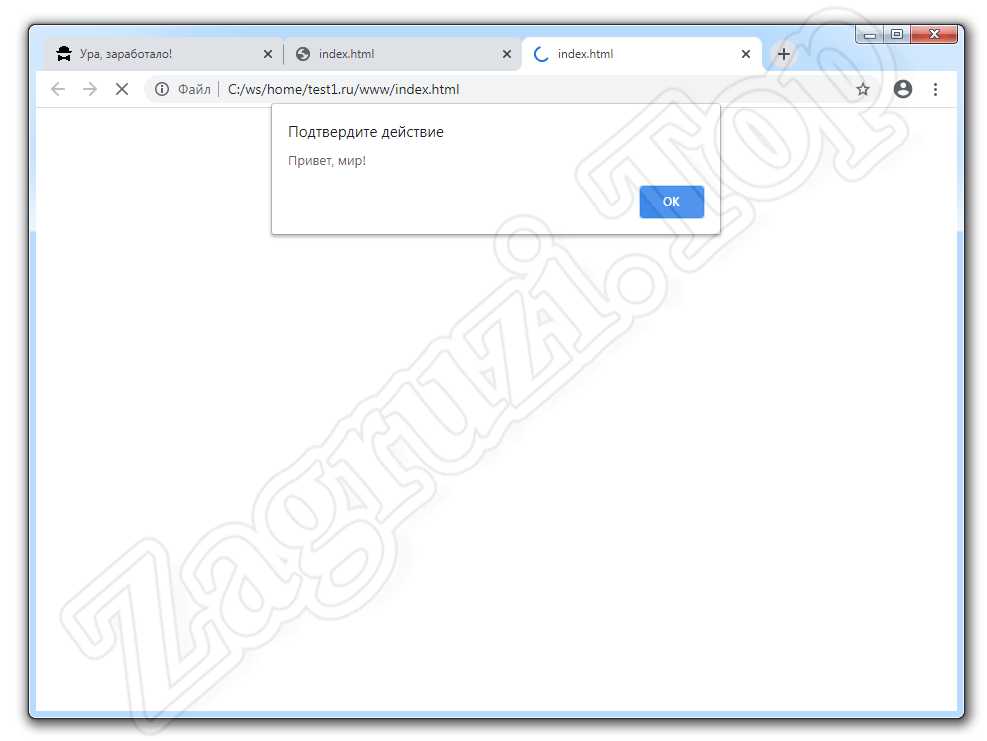
- Вуаля! Как только браузер запустится, мы сразу увидим сообщение, которое было выведено нами при помощи введенного JavaScript-кода.

Как видите, все работает хорошо. Веб-сервер Денвер, кроме JavaScript, поддерживает работу с PHP, HTML и CSS. При помощи данного набора программ можно разрабатывать целые сайты.
Видеоинструкция
Для тех из вас, кто заинтересовался темой либо не все понял из приведенной выше пошаговой инструкции, мы подготовили специальный видеоролик, являющийся хорошим дополнением для написанного.
Вопросы и ответы
Теперь мы можем смело заканчивать свою инструкцию, а вам рекомендовать переходить к делу и запускать свой первый JavaScript-код на Windows 7. Если в процессе что-то будет не получаться, обязательно напишите об этом в комментариях. Мы все время следим за обратной связью и стараемся помочь тем пользователям, которые обращаются за помощью.





